WordPressを初めてインストールしたら、何から始めれば良いのでしょうか?
サイトを立ち上げる上で意外と詰まる部分でもあります。
ここでは、WordPressを最大限に活用するための13の重要な初期設定を紹介します。

サイトの基本的な設定から、テーマの選択、プラグインの導入、SEOの最適化… など
初心者でも簡単にできるこれらの設定を通じて、効率的なホームページを構築しましょう。
基本設定の概要
WordPressでサイトを立ち上げたばかりのあなたは、どのようにして効果的にスタートを切るべきでしょうか?
ここでは、基本設定の重要性と、サイトのタイトルやタグラインの設定、さらには言語や時間設定の方法を紹介します。

実際に自分の手を動かしながら読み進めることがおすすめです!
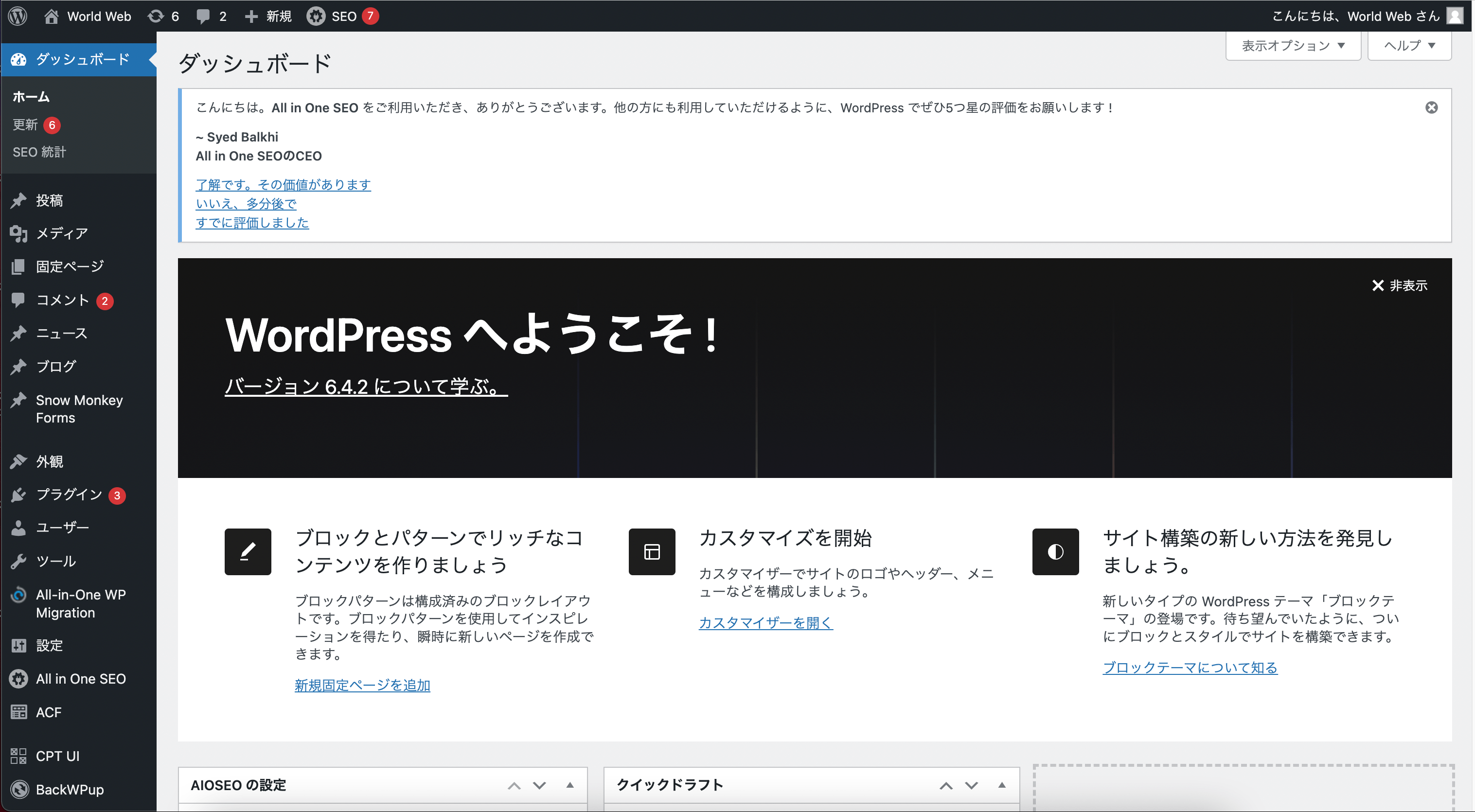
WordPressダッシュボードの紹介
WordPressダッシュボードは、サイト管理の中心地です。

ログイン後、左側のメニューから各種設定にアクセスできます。
ここでは、「投稿」で新しい記事を作成・編集、「メディア」で画像や動画を管理、「ページ」でサイトの各ページを制作・編集します。
また、「外観」ではテーマの選択やカスタマイズ、「プラグイン」で機能拡張が可能です。
さらに、「ユーザー」でアカウント管理をし、「ツール」でサイトのインポートやエクスポート、「設定」でサイト全体の基本設定を行います。

ダッシュボードはWordPressを運営するにあたっての基本なので、覚えておきましょう!
サイトタイトルとタグの設定

- WordPressダッシュボードにログイン: まず、WordPressのダッシュボードにアクセスします。
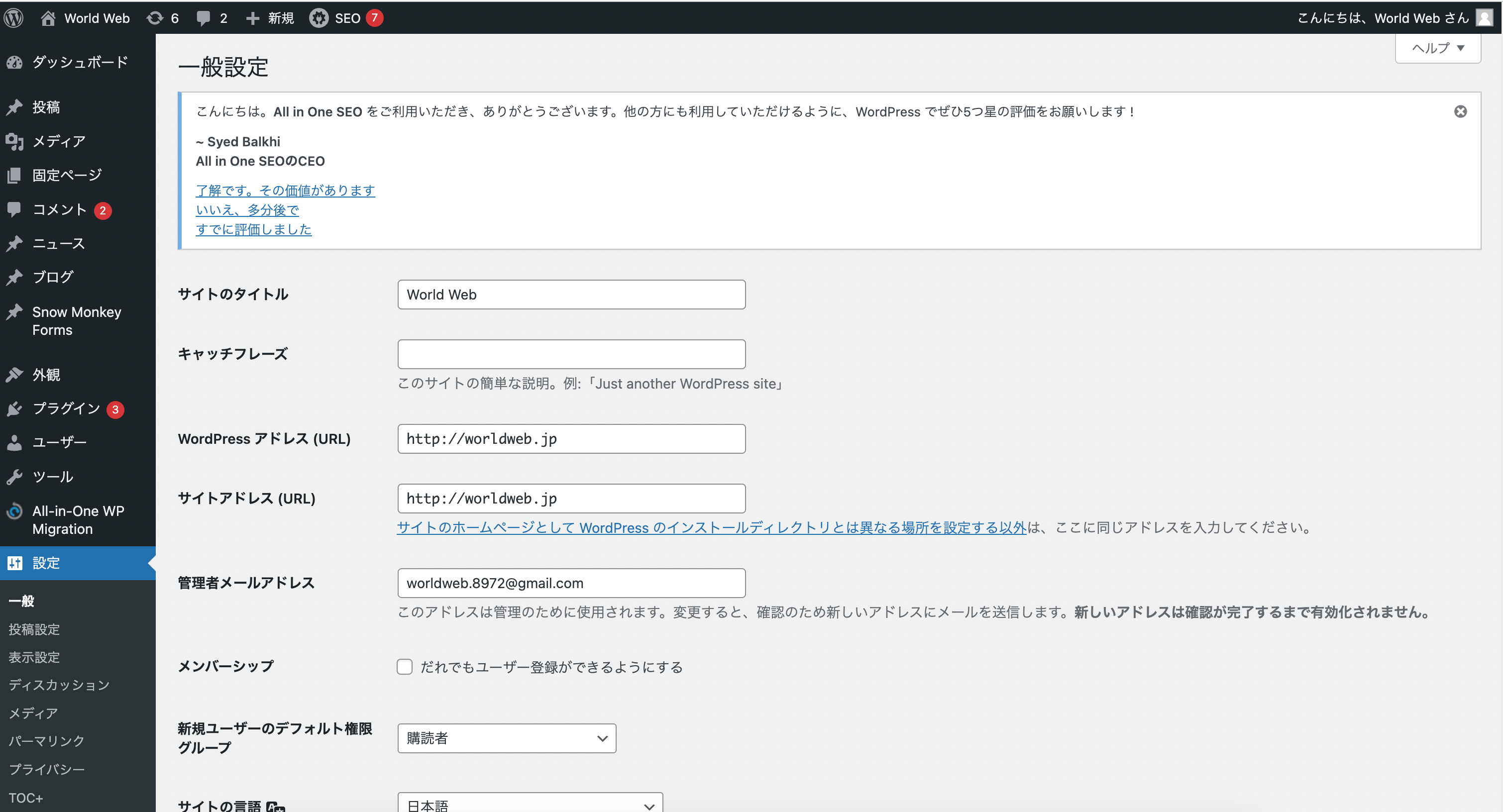
- 設定へ移動: ダッシュボードの左側にあるメニューから「設定」を選び、「一般」をクリックします。
- サイトタイトルの設定: 「一般設定」ページにある「サイトタイトル」フィールドに、あなたのサイトの名前を入力します。これがサイトのメインタイトルとして表示されます。
- タグラインの設定: 「タグライン」フィールドには、サイトの簡潔な説明やキャッチフレーズを入力します。これはサイトタイトルの下に表示され、サイトの目的や特徴を伝えるのに役立ちます。
- 変更の保存: 設定を行った後は、ページの下部にある「変更を保存」ボタンをクリックして設定を適用します。
これらのステップを完了することで、サイトのタイトルとタグラインが設定され、サイトのアイデンティティとブランドメッセージが強化されます。
時間と日付のフォーマット

WordPressサイトで時間と日付のフォーマットを設定することは、読者がコンテンツを閲覧する際の利便性を高めます。
このセクションでは、ダッシュボードから時間と日付のフォーマットをカスタマイズする方法を説明します。
- ダッシュボードへのログイン: WordPressのダッシュボードにアクセスします。
- 一般設定への移動: ダッシュボードの左側にあるメニューから「設定」を選び、「一般」をクリックします。
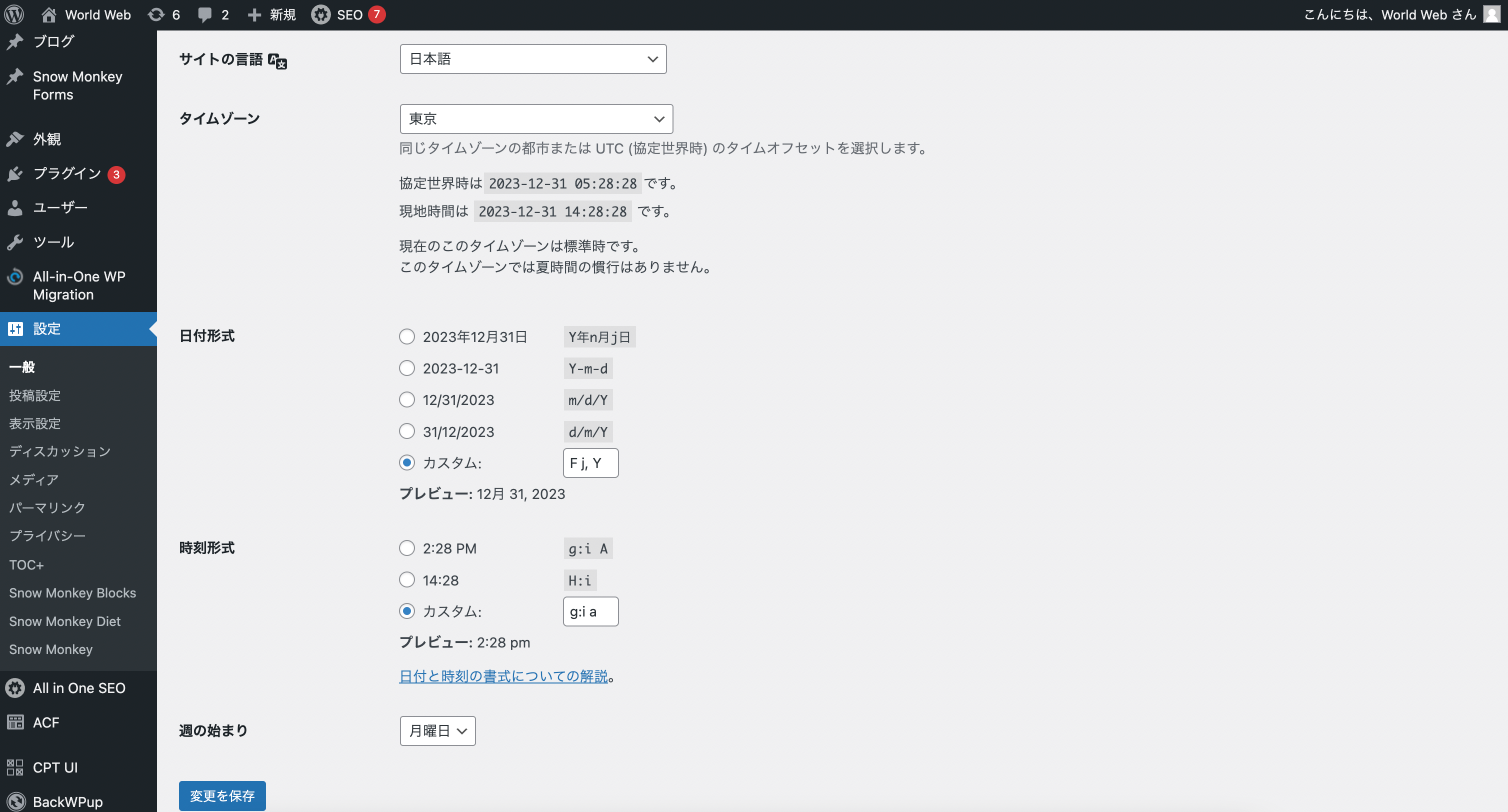
- タイムゾーンの選択: 「一般設定」ページで「タイムゾーン」セクションを見つけ、あなたの地域に合ったタイムゾーンを選択します。
- 日付フォーマットの設定: 「日付フォーマット」セクションで、希望する日付の表示形式を選択します。プリセットのオプションがいくつか用意されているほか、カスタムフォーマットを指定することもできます。
- 時間フォーマットの設定: 「時間フォーマット」セクションで、24時間表示またはAM/PMを含む12時間表示のいずれかを選びます。
- 変更の保存: 設定が完了したら、「変更を保存」ボタンをクリックして設定を適用します。
これらの手順に従うことで、WordPressサイト上の全ての日付と時間表示が、選択したフォーマットに従って表示されるようになります。
テーマの選択とカスタマイズ
WordPressでサイトを立ち上げた後、どのようにして魅力的な外観を作り上げることができるでしょうか?
ここでは、テーマの選択とカスタマイズのプロセスを紹介します。

ここではテーマの選択方法やカスタマイズについて解説していきます!
テーマの選び方

- WordPressダッシュボードにログイン: まず、WordPressの管理画面にアクセスします。
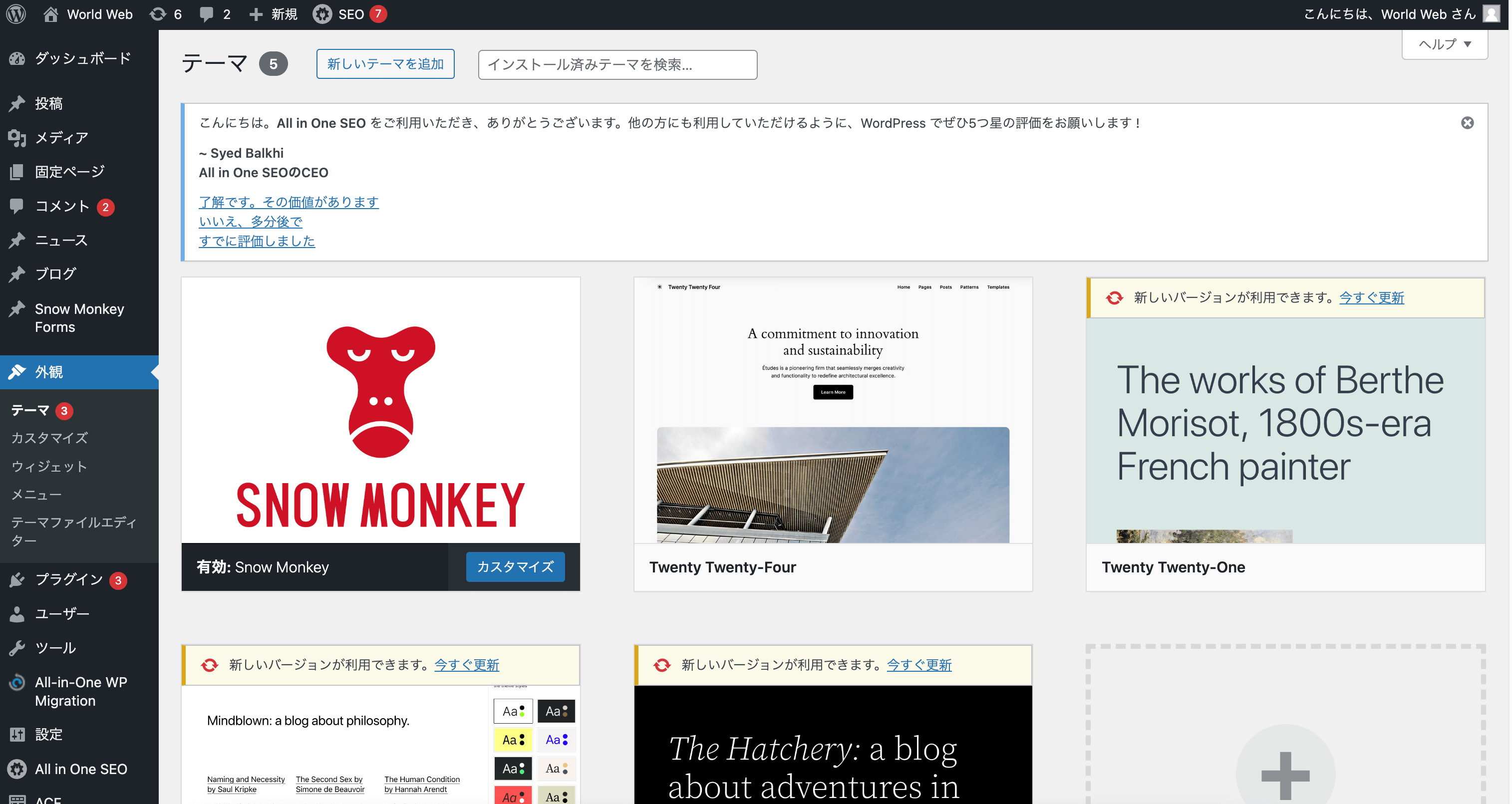
- テーマセクションへ移動: ダッシュボードの左側のメニューで、「外観」をクリックし、「テーマ」を選択します。
- テーマの探索: 「新規追加」ボタンをクリックして、利用可能なテーマを閲覧します。特定の機能やデザインスタイルに基づいてテーマを検索できます。
- プレビューと選択: 興味があるテーマを見つけたら、「プレビュー」をクリックして、テーマがサイトにどのように表示されるか確認します。
- テーマのインストール: プレビューに満足したら、「インストール」ボタンをクリックして、テーマをサイトに追加します。
- アクティベーション: インストール後、テーマを「有効化」して、サイトに適用します。
これらの手順に従って、WordPressサイトにふさわしいテーマを選択し、設定することができます。
おすすめのテーマは、後ほどの執筆予定です。
テーマのカスタマイズ方法

- ダッシュボードにアクセス: WordPressの管理画面にログインします。
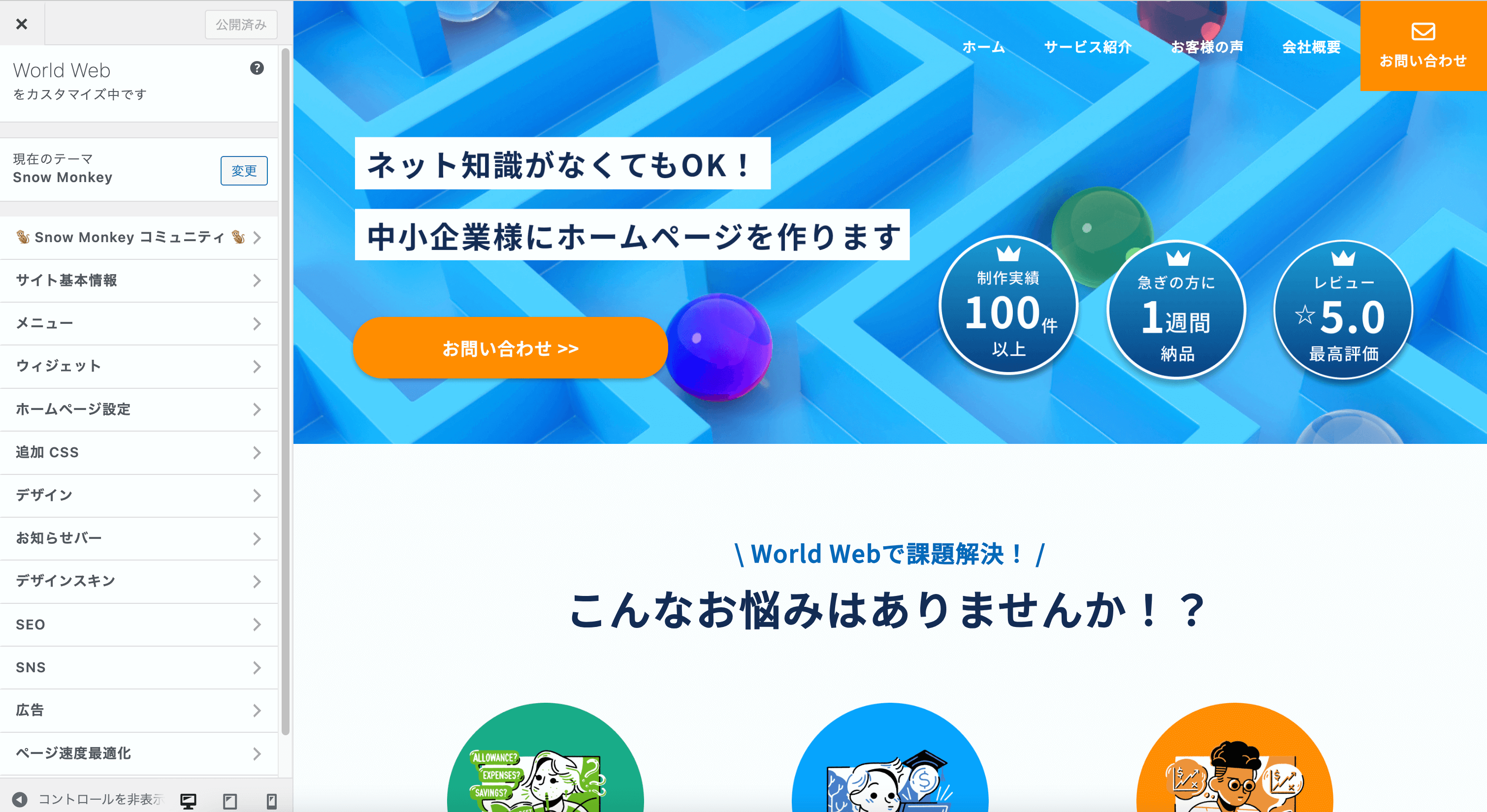
- 外観セクションへ: ダッシュボードの左側メニューから「外観」を選択し、「カスタマイズ」をクリックします。
- カスタマイザーの利用: カスタマイザーが開くと、さまざまなカスタマイズオプションが表示されます。これにはサイトのアイデンティティ(タイトルとロゴ)、色、フォント、背景画像、メニュー設定、ウィジェットなどが含まれます。
- 設定の変更とプレビュー: 各セクションで変更を加え、リアルタイムでプレビューを確認します。これにより、変更がサイトにどのように影響するかを即座に見ることができます。
- 変更の保存と公開: 全ての変更を行ったら、「公開」ボタンをクリックして変更を保存し、サイトに適用します。
これらのステップを通じて、テーマを個々のニーズや好みに合わせてカスタマイズし、サイトの外観を改善することができます。
プラグインの導入
WordPressサイトの機能を拡張するためには、どのようにプラグインを導入すれば良いのでしょうか?
このセクションでは、WordPressでプラグインを選び、インストールし、設定する方法を詳しく解説します。
SEO向上、セキュリティ強化、サイト速度の最適化など、様々な目的に合ったプラグインの選定から導入までのプロセスを学びましょう。
必須プラグインのリスト
WordPressサイトの機能性と効率を高めるためには、いくつかの必須プラグインが欠かせません。
これらのプラグインは、SEOの最適化、セキュリティの強化、パフォーマンスの向上、ユーザー体験の改善など、サイト運営の多岐にわたる面で重要な役割を果たします。
詳細は、WordPressでおすすめのプラグイン12選【2024年版】に記載しています。
プラグインのインストールと設定

WordPressでプラグインをインストールし設定する方法は以下のようになります:
- ダッシュボードにアクセス: まず、WordPressのダッシュボードにログインします。
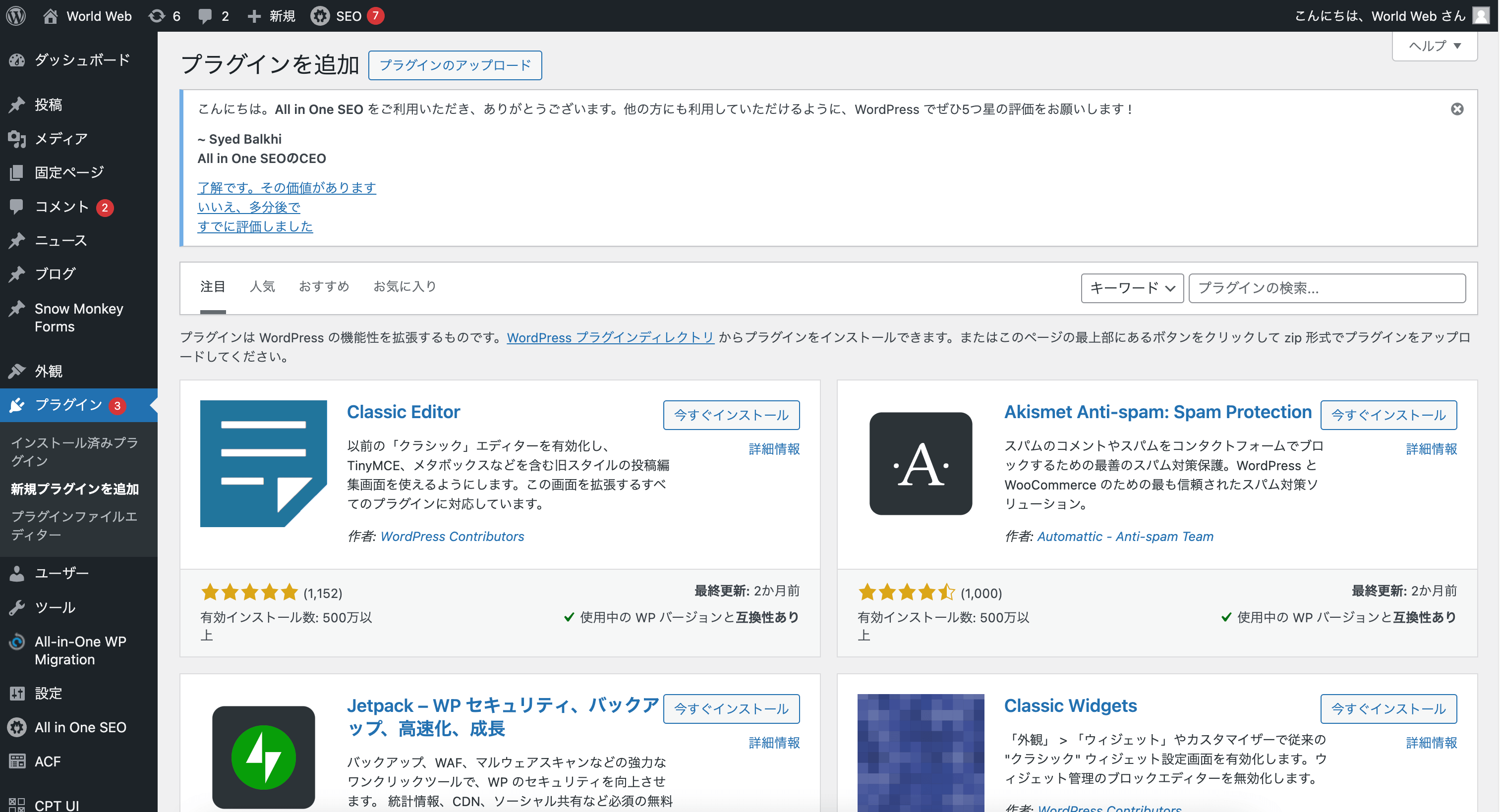
- プラグインセクションへ移動: ダッシュボードの左側のメニューから「プラグイン」を選び、「新規追加」をクリックします。
- プラグインの検索: 検索バーを使用して、必要なプラグインを検索します。プラグイン名や機能に基づいて検索できます。
- プラグインのインストール: 希望するプラグインを見つけたら、「今すぐインストール」ボタンをクリックします。
- プラグインのアクティベーション: インストールが完了したら、「有効化」ボタンをクリックしてプラグインをアクティブにします。
- プラグイン設定の調整: 多くのプラグインは、インストール後に追加設定が必要です。ダッシュボード上のプラグインセクションまたは左側のメニューで設定オプションにアクセスし、指示に従って設定を調整します。
これらの手順に従って、プラグインをWordPressサイトに追加し、適切に設定することができます。
プラグインはサイトの機能を大幅に拡張し、カスタマイズ可能なオプションを提供します。
コンテンツ管理
WordPressでサイトのコンテンツ管理を始めるには、どのように進めるのが最適でしょうか?
このセクションでは、WordPressにおける効果的なコンテンツ管理の基本、投稿とページの作成・編集方法、カテゴリーとタグの使い方、そしてメディアライブラリ(画像)の活用に焦点を当てて解説します。
投稿と固定ページの違い
WordPressにおける投稿と固定ページの違いは、それぞれの使用目的と機能に基づいています。
設定方法を箇条書きで説明すると以下のようになります:
- 投稿(Posts):
- ブログ投稿やニュース記事など、定期的に更新されるコンテンツ用。
- 投稿日時に基づいて自動的に整理され、新しいものがトップに表示される。
- カテゴリーやタグで分類が可能。
- 固定ページ(Pages):
- 静的なコンテンツに使用。例:「会社概要」「お問い合わせ」。
- 時系列に基づかないため、投稿日時は関係なし。
- メニューやナビゲーションバーで直接アクセスするためのページ。
- カテゴリーやタグでの分類は不可。
これらの違いを理解することで、WordPressサイト内でコンテンツを適切に管理し、訪問者にとって分かりやすい構造を作ることができます。

投稿は頻繁な更新ページに適しており、固定ページは変更の少ない、重要な情報に最適です。
新規投稿の作成方法

WordPressで新規投稿を作成する方法は、以下の手順で行います:
- ダッシュボードにログイン: WordPressサイトの管理画面にログインします。
- 投稿セクションへ移動: ダッシュボードの左側のメニューから「投稿」を選択します。
- 新規追加をクリック: 「投稿」メニュー内で「新規追加」をクリックします。
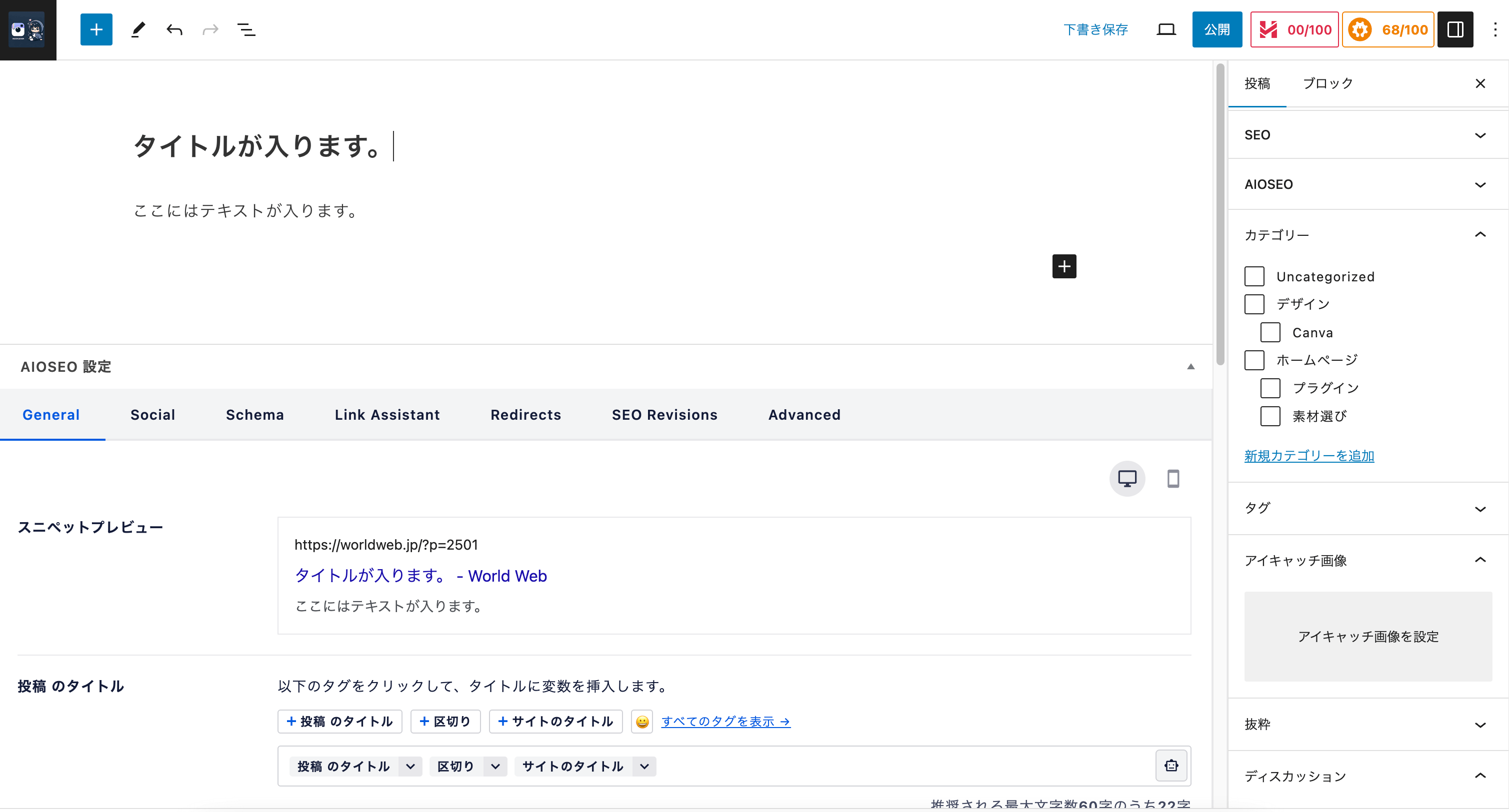
- 投稿タイトルを入力: 新しい投稿ページで、投稿のタイトルを入力します。
- コンテンツを追加: 本文エリアに投稿の内容を入力します。テキストエディタを使用して、フォーマットやスタイルを調整できます。
- 画像やメディアの追加: 「メディアを追加」ボタンをクリックして、画像やその他のメディアファイルを投稿に挿入します。
- カテゴリーとタグの設定: 右側のパネルで、投稿に適切なカテゴリーとタグを設定します。
- 投稿のプレビュー: 「プレビュー」ボタンをクリックして、投稿が公開されたときの見た目を確認します。
- 投稿の公開: 全ての編集が完了したら、「公開」ボタンをクリックして投稿をサイトに公開します。
これらの手順に従って、WordPressサイトに新しいコンテンツを追加することができます。
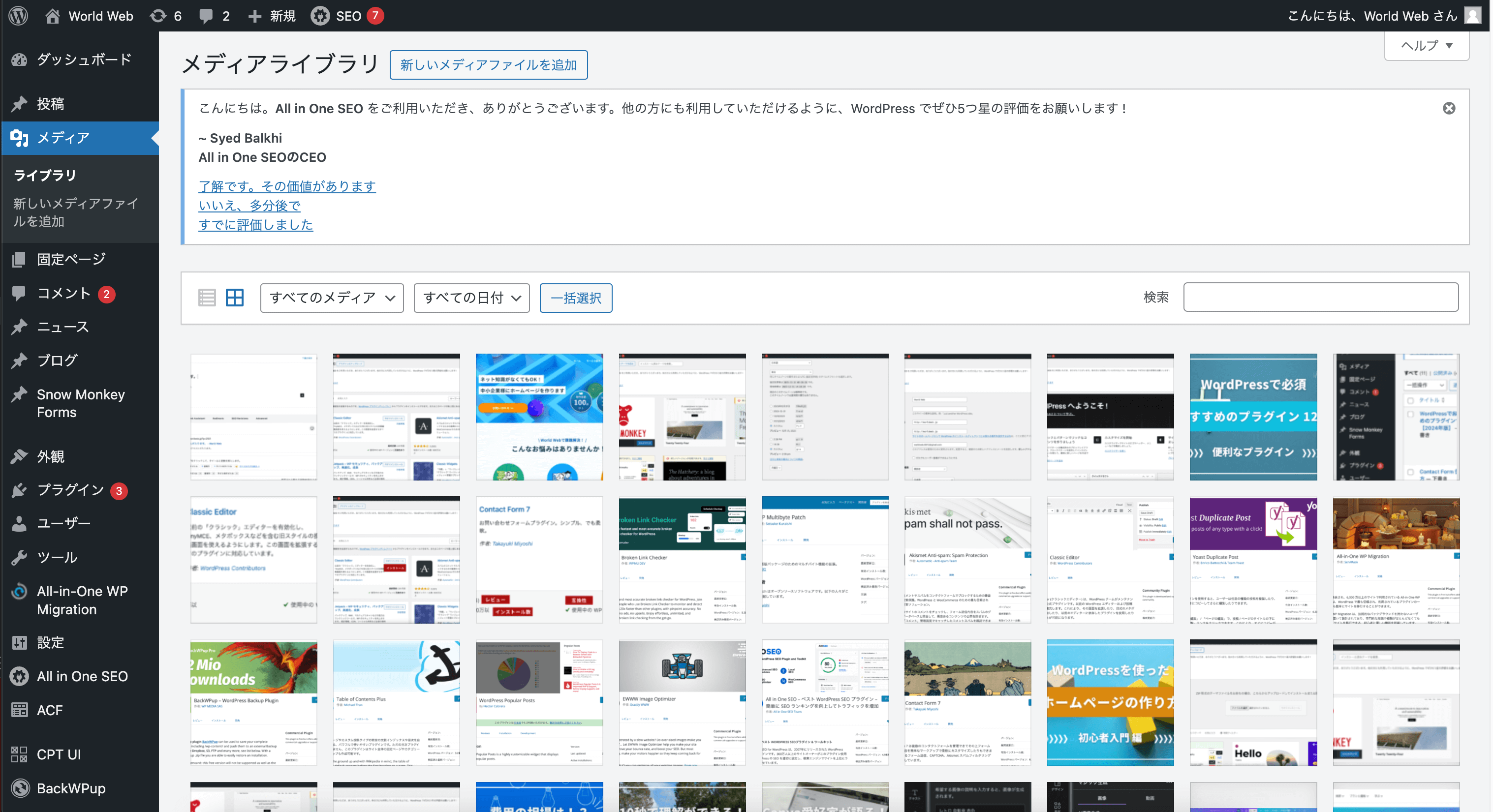
メディアライブラリの使用

WordPressのメディアライブラリの使用方法は以下の通りです:
- ダッシュボードにログイン: まず、WordPressの管理画面にログインします。
- メディアライブラリへアクセス: ダッシュボードの左側にあるメニューから「メディア」を選び、その後「ライブラリ」をクリックします。
- メディアの追加: 「新規追加」ボタンをクリックして、新しい画像や動画などのメディアファイルをアップロードします。
- メディアの検索と管理: ライブラリ内で既存のメディアファイルを閲覧、検索、管理できます。特定のファイルを探すには、検索バーを使用します。
- ファイル情報の編集: 各メディアファイルには、タイトル、キャプション、ALTテキスト、説明などの情報を追加・編集することができます。
- メディアの使用: 投稿やページを編集する際に、「メディアを追加」ボタンを使用して、メディアライブラリから画像や他のファイルを挿入します。
- メディアの削除: 不要になったメディアファイルは、ライブラリから選択し、「削除」オプションを使って削除できます。
メディアライブラリを活用することで、WordPressサイトのコンテンツに豊かなビジュアル要素を簡単に追加し、管理することができます。
ナビゲーションとウィジェット
WordPressサイトでは、ナビゲーションメニューとウィジェットがユーザーエクスペリエンス(ユーザーの使いやすさ)を大きく左右します。
このセクションでは、ナビゲーションメニューの作成とカスタマイズ、ウィジェットエリアの活用方法について詳しく解説します。

これらをマスターすることで、サイトの使いやすさと機能性が高まります!
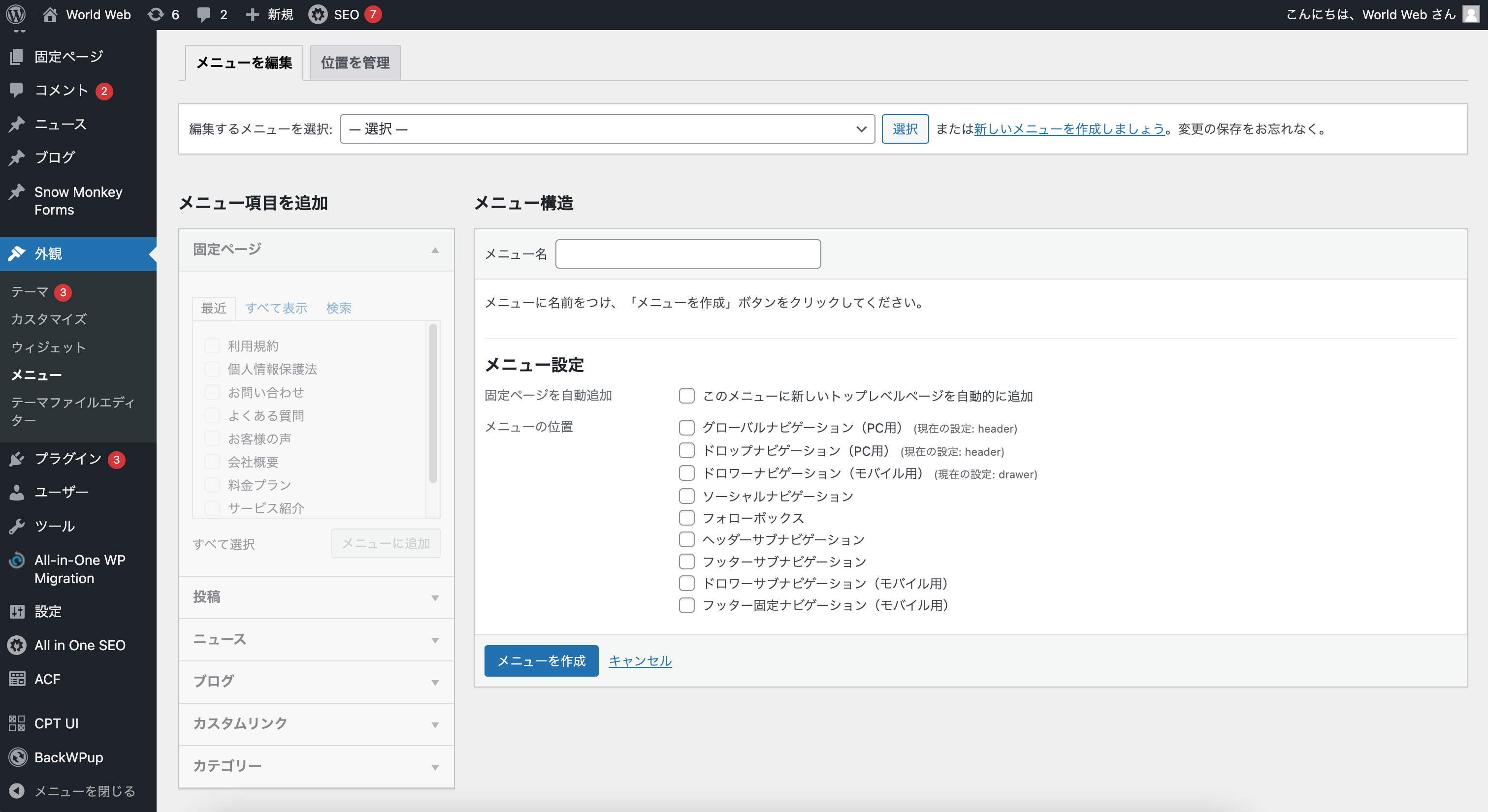
メニューの設定

WordPressでメニューを設定する方法は以下の手順で行います:
- ダッシュボードにアクセス: WordPressの管理画面にログインします。
- メニュー設定へ移動: ダッシュボードの左側にあるメニューから「外観」を選び、その中の「メニュー」をクリックします。
- 新しいメニューの作成: 「新規メニューを作成」リンクをクリックし、新しいメニューに名前を付けて「メニューを作成」ボタンをクリックします。
- メニューアイテムの追加: 左側にあるパネルからページ、カテゴリー、カスタムリンクなどを選択し、「メニューに追加」をクリックしてメニューに追加します。
- メニューの構造と順序の編集: メニューアイテムをドラッグ&ドロップして順序を変更し、必要に応じて階層を作成します。
- メニューの位置の選択: メニューの設定セクションで、メニューを表示させたい場所(例:ヘッダー、フッター)を選択します。
- メニューの保存: 全ての設定が完了したら、「メニューを保存」ボタンをクリックします。
これらの手順により、WordPressサイトにカスタマイズされたナビゲーションメニューを追加し、サイトのユーザビリティを向上させることができます。
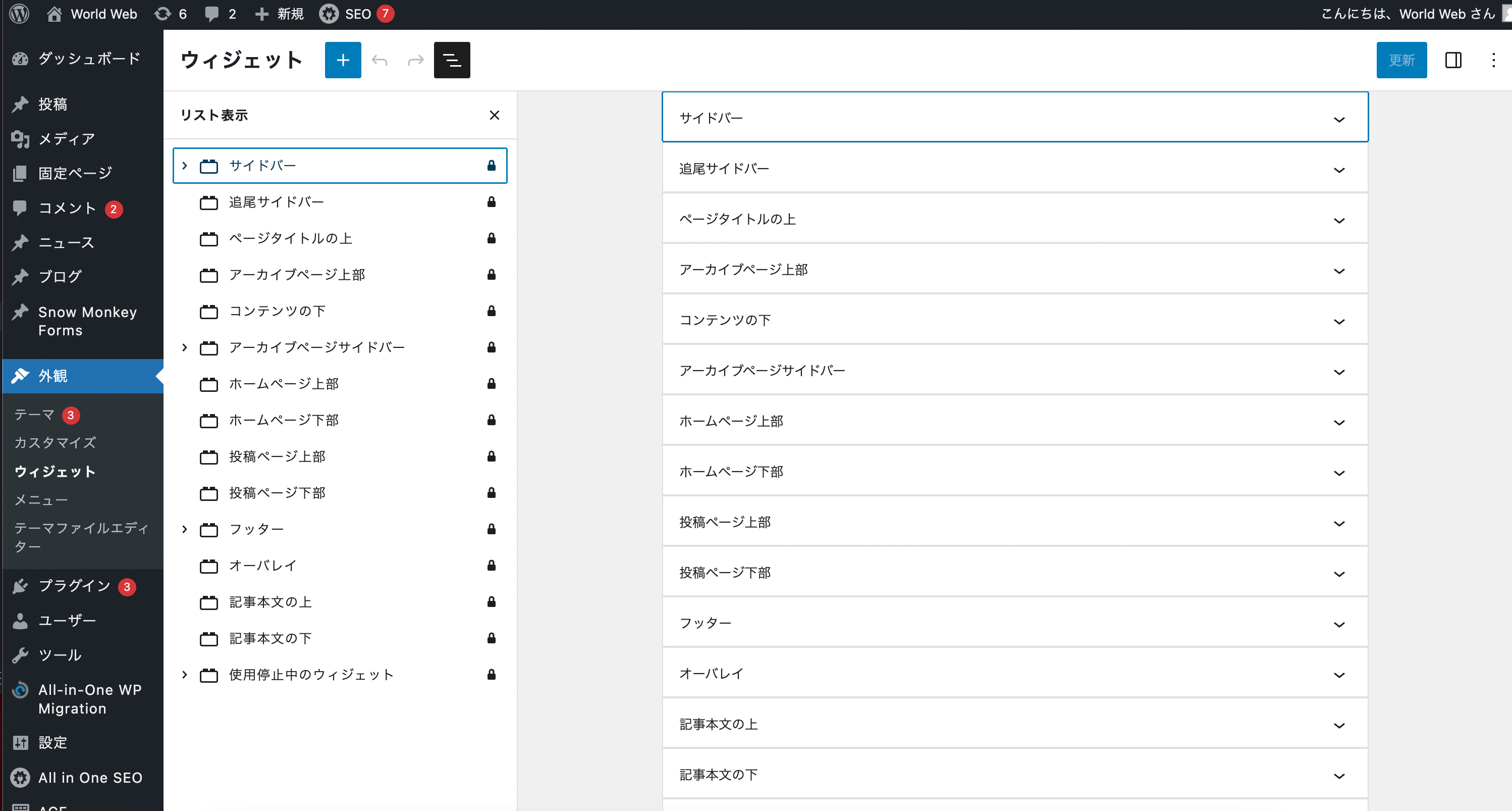
ウィジェットの追加と管理

WordPressでウィジェットを追加し管理する方法は、以下の手順で行います:
- ダッシュボードにログイン: WordPressサイトの管理画面にアクセスします。
- ウィジェットセクションへ移動: ダッシュボードの左側にあるメニューから「外観」を選び、「ウィジェット」をクリックします。
- 利用可能なウィジェットを確認: 左側に表示される利用可能なウィジェットのリストから選択します。
- ウィジェットをサイドバーやフッターに追加: ウィジェットをドラッグアンドドロップで、サイドバーまたはフッターエリアなどのウィジェットエリアに移動します。
- ウィジェット設定のカスタマイズ: ウィジェットをエリアに追加した後、それぞれのウィジェット設定を開いてタイトルやその他のオプションをカスタマイズします。
- ウィジェットの保存: 設定を行ったら、「保存」ボタンをクリックして変更を適用します。
- ウィジェットの並び替えと削除: 必要に応じてウィジェットを再配置したり、不要なウィジェットを「削除」オプションで取り除きます。
ウィジェットを使用することで、サイトのサイドバーやフッターに動的な要素を追加し、サイトの機能性とユーザーエクスペリエンスを向上させることができます。
SEO対策
WordPressサイトでSEOを最適化するには、どのように進めれば良いでしょうか?
このセクションでは、効果的なSEO戦略の実装方法を詳しく解説します。
基本的なSEO設定
WordPressで基本的なSEO設定を行う方法は以下の手順で進めます:
- パーマリンク構造の設定:
- ダッシュボードにアクセスし、「設定」から「パーマリンク」を選択。
- 「投稿名」または「カスタム構造」を選び、SEOに優れたURL構造を設定。
- タイトルとメタディスクリプションの最適化:
- 各投稿とページで、キーワードを含むタイトルを設定。
- 効果的なメタディスクリプションを追加して、検索結果でのクリック率を高める。
- XMLサイトマップの生成:
- SEOプラグイン(例:All in one SEO)を使用して、XMLサイトマップを生成し、検索エンジンにサイトの構造を伝える。
- 画像の最適化:
- 画像に「altテキスト」を追加し、SEOに寄与させる。
- 画像のファイルサイズを最適化し、ローディング時間を短縮。
- 内部リンクの使用:
- 関連する投稿やページへの内部リンクを適切に設定し、サイトのクロールとユーザーエクスペリエンスを改善。
- モバイル対応の確認:
- テーマがモバイルフレンドリーであることを確認し、モバイルユーザーにも良好な体験を提供。
これらの基本的なSEO設定を行うことで、WordPressサイトの検索エンジンでの可視性が向上し、より多くのトラフィックを獲得することが可能になります。

